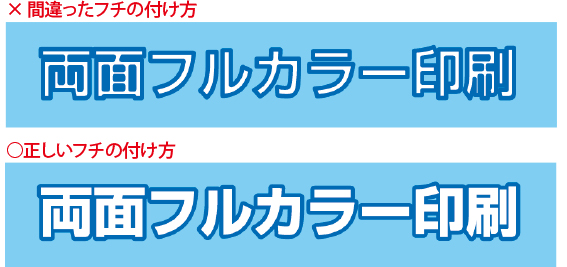
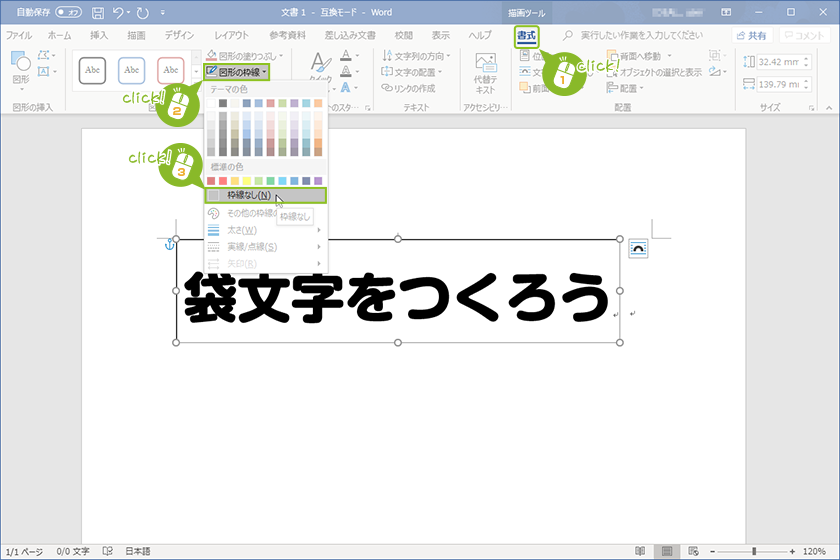
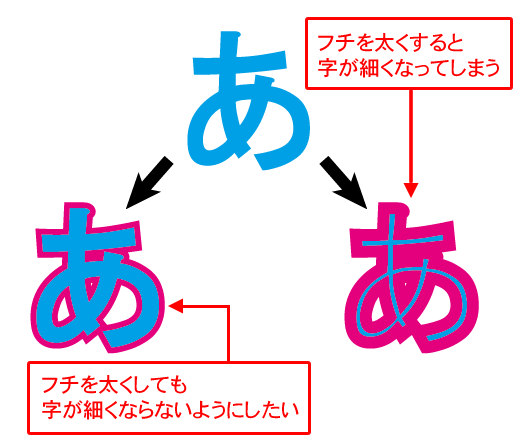
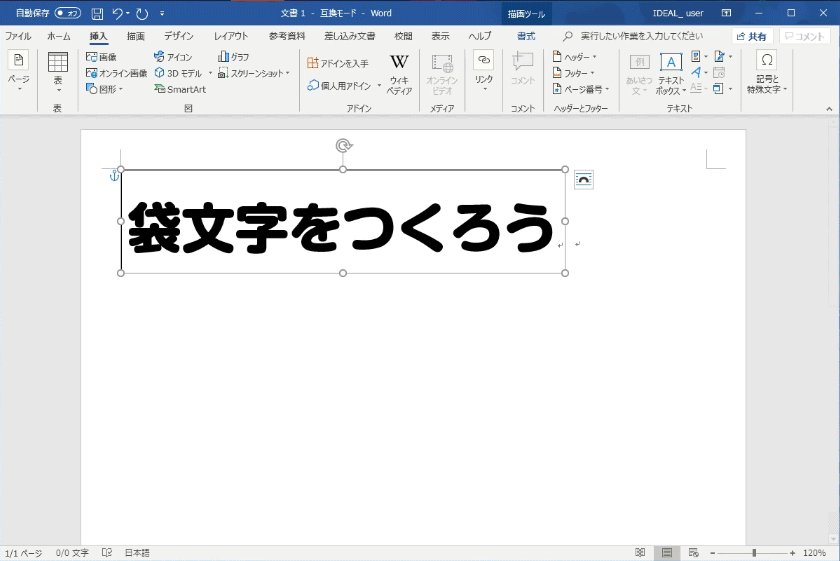
縁取り文字を作る方法その1 縁取り文字を作る方法のその1は文字の枠線を変更する方法です。 ここで使用するテキストボックスは次の記事で紹介している設定を行っています。 この記事では、インパクトがあって見た目のよい白抜き文字をWordだけで作る
文字 縁取り デザイン- 文字を簡単に縁取りする方法を3つ紹介しました。 Illustratorは様々な方法で文字の縁取りが表現できます。 基本編①:文字を重ねる 基本編②:アピアランス 応用編 :パス化オフセット 文字を重ねる方法は構造が単純で作業も簡単ですが、変更作業に 11 背景色を設定する 12 背景に白の長方形を被せる 2 パワーポイントの外枠をおしゃれにデザインする 21 塗りつぶしのパターンでデザインを変える 22 裏技uiGradientsを使う 3 枠が動かないように固定しておく 31 枠がオブジェクトとして扱われて
文字 縁取り デザインのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
 |  |  |
「文字 縁取り デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「文字 縁取り デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「文字 縁取り デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  | |
「文字 縁取り デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「文字 縁取り デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「文字 縁取り デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  | |
「文字 縁取り デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
 |  |  |
「文字 縁取り デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |
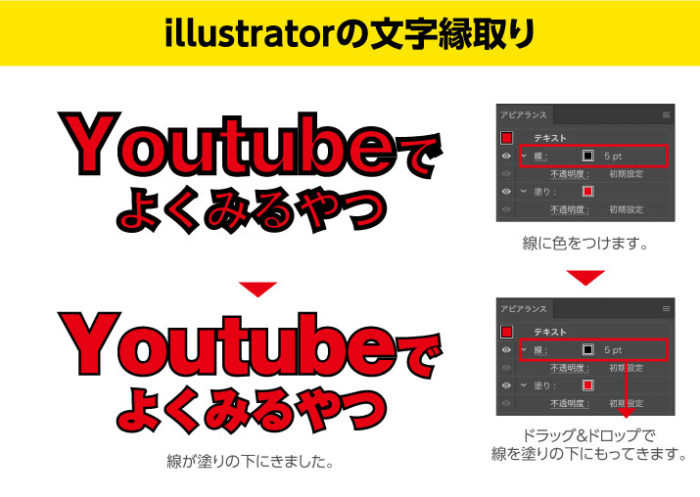
デザインを確認し、手順3の方法でご希望の仕上がりとなるように線幅を設定してください。 文字の下に線の設定を入れた文字を配置し、2つ重なっているを作ることで、文字の縁取りを作っています。 アピアランスで設定する方法 1.フチをつけたい文字を 目次 1 文中でも単体でも使える縁だけの中抜き文字のデザインサンプル 11 中抜き文字の作り方をイラレ・フォトショそれぞれで解説;
Incoming Term: 文字 縁取り デザイン,




0 件のコメント:
コメントを投稿